EvanNav:从Kimi到Manus的导航系统进化之旅

EvanNav_6.1最新版本:https://github.com/EvanTop/EvanNav/releases
EvanNav演示网站:https://evan.plus
1. 引言
一位网友用AI制作了一个非常简陋的单页导航。这个导航完全基于静态HTML,虽然功能单一、设计简陋,我觉得挺有意思,我就想要一个简单的,但是这个太难看了~~哈哈。于是,我决定尝试对其进行优化,使用Kimi工具对整体UI和功能进行了多次迭代,最终经过二十多次的调整,完成了Kimi版本的导航系统,实现了我最初设想的所有功能和设计。
昨天,我偶然发现网上开始出现大量Manus的邀请码。这让我有机会进一步优化这个导航系统。基于Kimi版本,我使用Manus进行了七次迭代升级,最终完成了Manus版本的导航系统。在这个过程中,我不仅完善了功能,还对Manus有了一点使用心得,这里就不啰嗦了先~
我将对比分析Kimi和Manus两个版本的导航。Manus是在Kimi基础上升级而来的增强版本。通过对比两者在界面设计、功能特性和技术实现等方面的差异,我们可以清晰地看到系统的进化历程,并为读者提供选择和使用的参考。
2. 版本概述
Kimi版本:简约实用的基础版
Kimi版本是一个定位于基础需求的导航系统,采用简约的设计风格和精简的功能结构。它提供了链接管理、分类管理、网站设置等核心功能,满足用户对导航系统的基本需求。
从文件结构上看,Kimi版本相对简洁,前端仅包含5个核心文件:
- favicon.ico
- index.html
- script.js
- styles.css
Manus版本:全面增强的专业版
Manus版本是在Kimi基础上全面升级的增强型导航管理系统,不仅优化了原有功能,还增加了多项新功能,同时对界面设计和用户体验进行了全面提升。
Manus版本的文件结构明显扩展,前端包含13个文件:
- admin-styles.css(新增)
- admin-tabs.js(新增)
- cache-service.js(新增)
- favicon.ico
- feature-extensions.js(新增)
- images/(新增目录)
- index.html(增强)
- lazy-load.js(新增)
- performance-utils.js(新增)
- script.js(增强)
- styles.css(增强)
- system-tools.js(新增)
这种文件结构的变化直接反映了Manus版本在功能和技术实现上的显著扩展。
基本信息对比表
| 特性 | Kimi版本 | Manus版本 |
|---|
| 定位 | 基础导航系统 | 增强型导航管理系统 |
| 文件结构 | 简洁,仅包含基础文件 | 扩展,增加多个功能模块文件 |
| 前端文件数量 | 5个文件 | 13个文件 |
| UI设计风格 | 简约基础 | 现代化、专业化 |
| 响应式设计 | 基础支持 | 全面优化 |
3. 界面对比
加载页面
两个版本的加载页面设计相似,都采用了中央logo和进度条的设计,但Manus版本在视觉效果上有所优化,提供了更平滑的加载动画和更现代的设计风格。
| Kimi加载页面 | Manus加载页面 |
|---|
 |  |
主页界面
Kimi和Manus的主页布局基本相似,都采用了卡片式设计展示链接。但Manus版本在细节处理上更为精致:
- 状态指示更加直观,使用不同颜色区分正常和维护状态
- 底部导航栏优化,将"登录"按钮改为更专业的"管理"按钮
- 整体视觉层次更加清晰,间距和对齐更加规范
| Kimi主页 | Manus主页 |
|---|
 |  |
登录页面
Manus版本的登录界面相比Kimi有明显改进:
- 增加了logo图标,提升品牌识别度
- 优化了输入框和按钮样式,视觉效果更加现代
- 改进了提示文本,用户引导更加清晰
| Kimi登录页面 | Manus登录页面 |
|---|
 |  |
后台管理界面
后台管理界面是两个版本差异最为显著的部分:
- Kimi版本采用简单的列表式布局,功能区块直接堆叠
- Manus版本引入了标签式导航菜单,将功能模块清晰分类
- Manus版本的界面设计更加专业,采用了更现代的卡片式布局和图标设计
- Manus版本增加了多个功能模块的专属界面,如系统工具、自检功能和访问统计
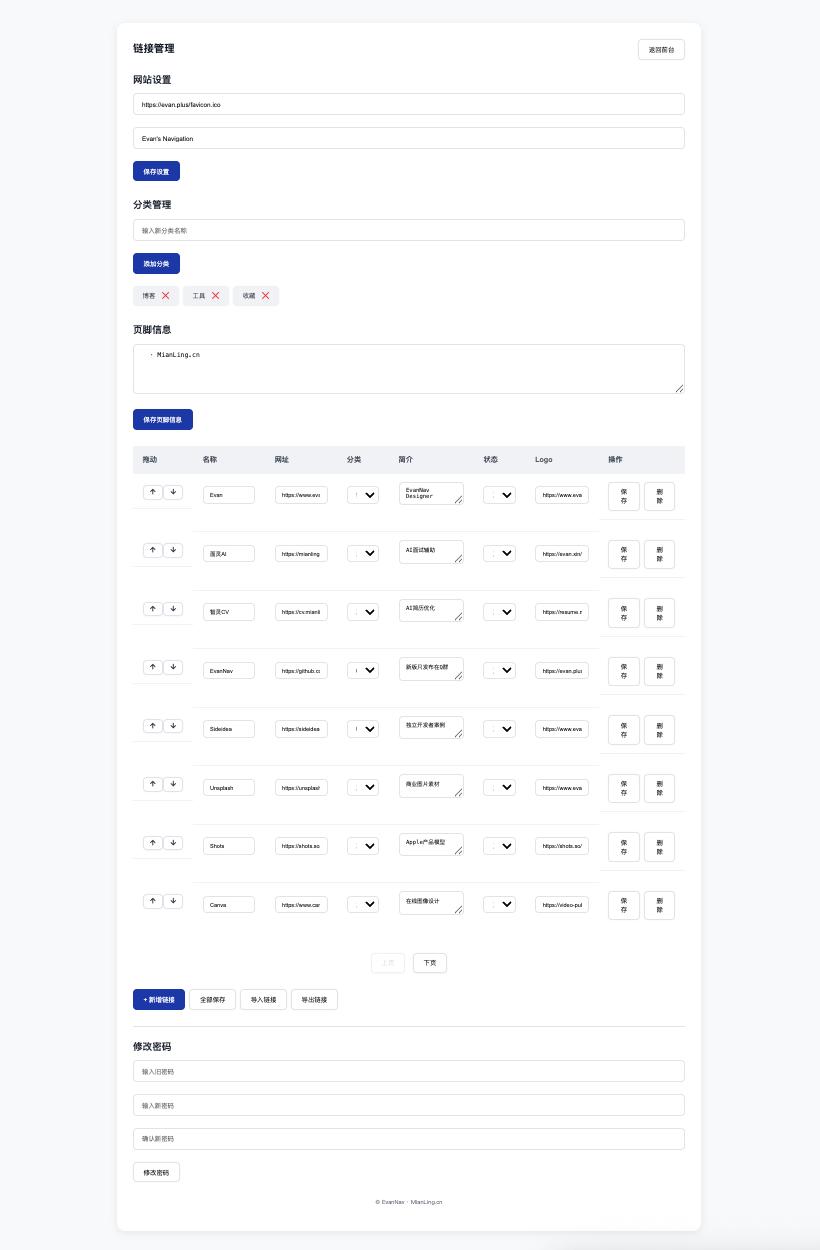
| Kimi后台界面 | Manus后台界面 |
|---|
 |  |
界面元素对比表
| 界面元素 | Kimi版本 | Manus版本 |
|---|
| 加载页面 | 简单进度条 | 优化的进度条和动画效果 |
| 登录界面 | 基础表单 | 增加logo,优化按钮样式 |
| 后台导航 | 简单列表 | 标签式导航菜单 |
| 链接列表 | 基础表格 | 响应式表格,优化移动端显示 |
| 状态指示 | 基础文本 | 图标+文本,视觉效果更佳 |
| 操作按钮 | 基础样式 | 优化样式,增加图标 |
4. 功能扩展
基础功能优化
Manus版本对Kimi的基础功能进行了全面优化:
链接管理:
- 优化了表格布局,提升了信息展示效率
- 增强了移动端适配,确保在小屏幕设备上的良好体验
- 改进了操作按钮的设计和位置,提高操作便捷性
分类管理:
- 优化了分类添加和删除流程
- 增强了分类与链接的关联管理
网站设置:
- 改进了设置项的组织方式,分类更加清晰
- 优化了设置保存的反馈机制
新增功能详解
Manus版本新增了多项实用功能:
修改密码功能:
- 在基础设置中增加了修改密码区块
- 提供了完整的密码修改流程,包括当前密码验证和新密码确认
- 增强了账户安全性

链接自检功能:
- 新增了链接有效性自动检测功能
- 支持设置检测间隔(小时)和具体检测时间
- 提供了立即检测的手动触发选项
- 自动标记异常链接,便于管理员及时处理

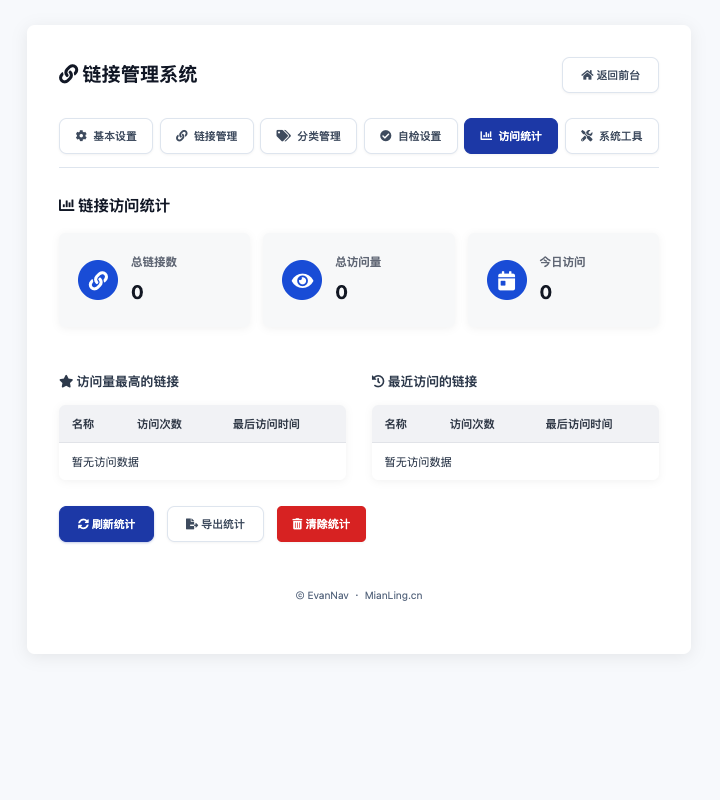
访问统计功能:
- 提供了总链接数、总访问量、今日访问等核心指标
- 展示访问量最高的链接和最近访问的链接
- 支持统计数据的导出和清除
- 帮助管理员了解用户使用情况和优化导航内容

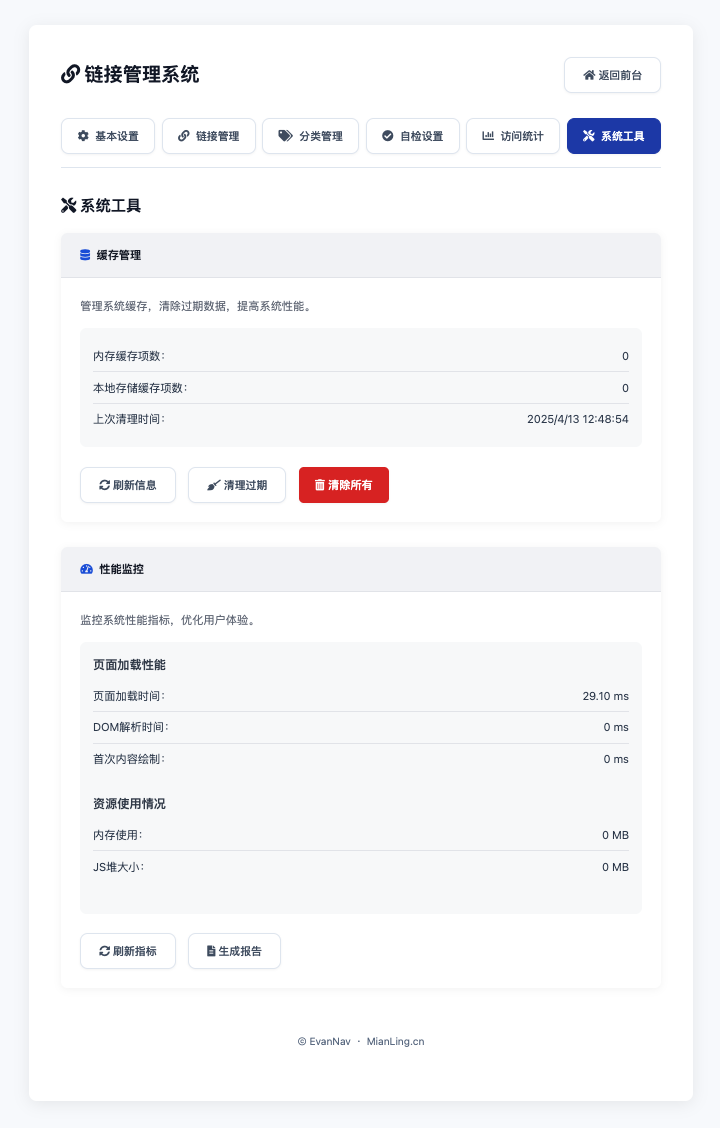
系统工具:
- 缓存管理:监控和清理系统缓存,提升性能
- 性能监控:跟踪页面加载时间、DOM解析时间等性能指标
- 资源使用情况:监控内存使用和JS堆大小
- 支持生成性能报告,便于系统优化

功能对比表
| 功能 | Kimi版本 | Manus版本 |
|---|
| 链接管理 | ✓ 基础功能 | ✓ 增强功能 |
| 分类管理 | ✓ 基础功能 | ✓ 增强功能 |
| 网站设置 | ✓ 基础功能 | ✓ 增强功能 |
| 页脚信息 | ✓ 基础功能 | ✓ 增强功能 |
| 修改密码 | ✗ 不支持 | ✓ 支持 |
| 链接自检 | ✗ 不支持 | ✓ 支持(可设置检测间隔和时间) |
| 访问统计 | ✗ 不支持 | ✓ 支持(总链接数、访问量、今日访问) |
| 系统工具 | ✗ 不支持 | ✓ 支持(缓存管理、性能监控) |
| 数据导入导出 | ✓ 基础支持 | ✓ 增强支持 |
5. 技术实现对比
前端技术架构变化
Manus版本在技术架构上进行了显著升级:
- 采用更加模块化的设计,将不同功能拆分为独立的JS文件
- 引入了专门的样式文件(admin-styles.css)优化后台界面
- 增加了功能扩展模块(feature-extensions.js)便于未来功能扩展
性能优化措施
Manus版本引入了多项性能优化技术:
- 缓存服务(cache-service.js):实现内存和localStorage的双层缓存机制
- 懒加载(lazy-load.js):优化图片加载性能,减少初始加载时间
- 性能工具(performance-utils.js):监控和优化系统性能
用户体验改进
Manus版本在用户体验方面的改进包括:
- 响应式设计的全面优化,提供更好的多设备适配
- 触控友好的界面元素,优化移动端操作体验
- 更丰富的视觉反馈,如状态指示和操作确认
- 批量操作功能,提高管理效率
移动端适配优化
Manus版本特别注重移动端体验:
- 优化了表格在移动端的显示方式,确保信息完整呈现
- 增加了移动端专用的浮动操作按钮
- 改进了表单控件的尺寸和间距,便于触控操作
技术实现对比表
| 技术特性 | Kimi版本 | Manus版本 |
|---|
| 缓存机制 | ✗ 不支持 | ✓ 支持(内存+localStorage双层缓存) |
| 性能监控 | ✗ 不支持 | ✓ 支持(页面加载、DOM解析、资源使用) |
| 懒加载 | ✗ 不支持 | ✓ 支持(优化图片加载性能) |
| 移动端优化 | 基础支持 | 全面优化(响应式设计、触控友好) |
| 模块化设计 | 简单结构 | 完善的模块化结构 |
| 错误处理 | 基础处理 | 增强的错误捕获和处理机制 |
6. 用户体验提升
界面美观度提升
Manus版本在视觉设计上有显著提升:
- 采用更加现代的设计语言,视觉效果更加专业
- 优化了色彩搭配和对比度,提高可读性
- 增加了图标和视觉元素,使界面更加生动
操作便捷性改进
Manus版本在操作流程上更加便捷:
- 标签式导航减少了页面切换,提高了操作效率
- 功能分组更加合理,减少了寻找功能的时间
- 批量操作和快捷功能减少了重复操作
功能可用性增强
Manus版本的功能设计更加注重可用性:
- 自检功能减少了手动检查链接的工作量
- 访问统计提供了数据支持,辅助决策
- 系统工具简化了维护工作,提高了管理效率
系统稳定性提高
Manus版本在稳定性方面也有提升:
- 增强的错误处理机制,减少了系统崩溃的可能
- 缓存机制提高了数据访问的可靠性
- 性能监控帮助及时发现和解决性能问题
用户体验对比表
| 体验方面 | Kimi版本 | Manus版本 |
|---|
| 页面加载速度 | 标准 | 优化(使用缓存和懒加载) |
| 操作流畅度 | 基础 | 增强(性能优化) |
| 视觉反馈 | 简单 | 丰富(状态指示、动画效果) |
| 移动端体验 | 基础适配 | 全面优化(触控友好设计) |
| 管理便捷性 | 基础功能 | 增强(批量操作、数据统计) |
| 系统监控 | 不支持 | 支持(性能监控、访问统计) |
7. 实际应用场景
Kimi版本适用场景
Kimi版本适合以下场景:
- 个人简易导航页面
- 资源较少(50个链接以内)的小型导航
- 对功能要求不高,主要需要基础管理的用户
- 服务器资源有限的环境
Manus版本适用场景
Manus版本适合以下场景:
- 团队或组织的共享导航系统
- 资源较多(50个链接以上)的中大型导航
- 需要数据统计和系统监控的专业用户
- 对用户体验和管理效率有较高要求的场景
升级建议
对于现有Kimi版本的用户,建议在以下情况考虑升级到Manus版本:
- 链接数量不断增加,管理难度提高
- 需要监控链接状态和访问情况
- 对移动端体验有更高要求
- 需要更专业的管理功能
8. 总结与展望
通过对Kimi和Manus两个版本的对比分析,我们可以清晰地看到导航系统的进化历程。Manus版本在保留Kimi版本简洁实用特点的基础上,通过功能扩展、界面优化和技术升级,实现了全面的提升,为用户提供了更加专业、高效的导航管理体验。
Kimi版本作为基础版本,满足了导航系统的核心需求;而Manus版本则代表了更加成熟和专业的解决方案,适合对功能和体验有更高要求的用户。
未来,导航系统可能会向以下方向发展:
- 引入人工智能技术,实现智能推荐和自动分类
- 增强数据分析能力,提供更深入的使用洞察
- 支持更多自定义和个性化选项
- 增强与其他系统的集成能力
希望通过本篇文章,让您了解AI开发已经非常轻松的就可以实现你自己的预期,期待大家的好作品!
EvanNav最新版本:https://github.com/EvanTop/EvanNav/releases/
备注:
开源的是Kimi版本(Q群里面叫加载页的版本);
Manus版本在Q群中是v6.1版本(这个版本没在Github,主要是我在Github都不知道怎么弄文件夹~不折腾了)
Manus的消耗问题

一共用了3个号,这是第三个号。具体就不看了,从KIMI到MANUS大概用了5500积分左右。
这里面其实有一些反复,我觉得如果是一个常规的开发人员,会少很多。Manus还是不错的,就是续费有些高,但如果你是程序员就太香了!价格也就还好了。主要还是看用户是谁。