特别说明:
1. 本文章为原创文章,转载请注明出处。
2. 本文代码具备非常好的通用性,代码对应的地方改一下即可
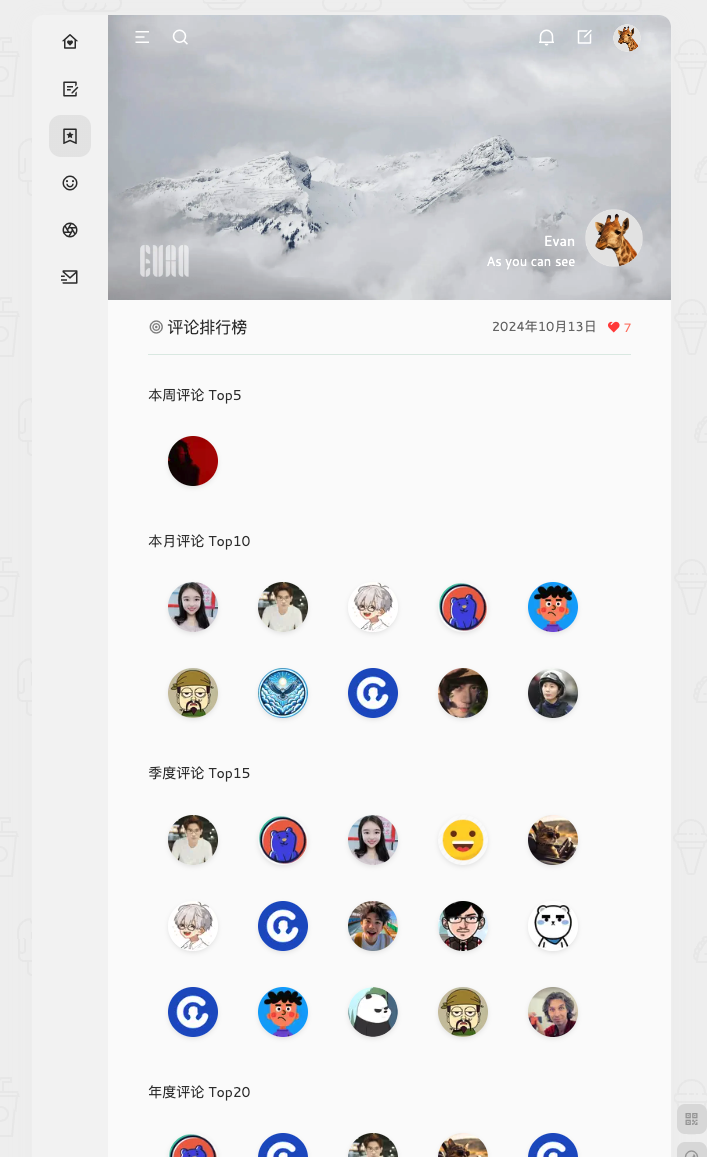
网站实际样式

具体实现步骤如下:
1. 把以下代码添加至wp-content/themes/主题名称/functions.php中
// 注册并加载读者墙的CSS样式
function enqueue_readers_wall_styles() {
wp_enqueue_style('readers-wall-style', THEME_URL . '/css/readers-wall.css', array(), '1.0.0');
}
add_action('wp_enqueue_scripts', 'enqueue_readers_wall_styles');
// 辅助函数:生成排行列表
function generate_readers_list($title, $query, $limit) {
global $wpdb;
$output = '';
// 使用 transient 缓存查询结果
$transient_key = 'readers_wall_' . md5($query);
$wall = get_transient($transient_key);
if (false === $wall) {
$wall = $wpdb->get_results($query);
set_transient($transient_key, $wall, 3600); // 设置缓存时间为1小时(3600秒)
}
$output .= '<div class="readers-section">';
$output .= '<h2 class="entry-title">' . esc_html($title) . ' TOP' . esc_html($limit) . '</h2>';
if ($wall) {
$output .= "<ul class='readers-list'>";
foreach ($wall as $comment) {
$avatar = get_avatar($comment->comment_author_email, 64, get_bloginfo('wpurl') . '/avatar/default.jpg', '', array('loading' => 'lazy'));
$url = esc_url($comment->comment_author_url ? $comment->comment_author_url : "#");
$author = esc_html($comment->comment_author);
$count = intval($comment->cnt);
$tooltip = "{$author}<br>评论: {$count}";
$output .= "<li>
<a rel='friend' target='_blank' href='{$url}' aria-describedby='tooltip-{$comment->comment_author_email}'>
{$avatar}
<div class='tooltip' id='tooltip-{$comment->comment_author_email}' role='tooltip'>{$tooltip}</div>
</a>
</li>";
}
$output .= "</ul>";
} else {
$output .= "<p>没有找到" . esc_html($title) . "数据。</p>";
}
$output .= '</div>';
return $output;
}
// 短代码函数:读者墙
function readers_wall_shortcode() {
global $wpdb;
$output = '';
// 年度评论排行
$query1 = $wpdb->prepare(
"SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email
FROM (
SELECT * FROM $wpdb->comments
LEFT JOIN $wpdb->posts ON ($wpdb->posts.ID = $wpdb->comments.comment_post_ID)
WHERE comment_date BETWEEN DATE_SUB(NOW(), INTERVAL 1 YEAR) AND NOW()
AND post_password = ''
AND comment_approved = '1'
AND comment_author != %s
) AS tempcmt
GROUP BY comment_author_email
ORDER BY cnt DESC
LIMIT %d",
'段先森',
5
);
$output .= generate_readers_list('年度评论', $query1, 5);
// 本月评论排行
$query2 = $wpdb->prepare(
"SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email
FROM (
SELECT * FROM $wpdb->comments
LEFT JOIN $wpdb->posts ON ($wpdb->posts.ID = $wpdb->comments.comment_post_ID)
WHERE DATE_FORMAT(comment_date, '%%Y-%%m') = DATE_FORMAT(NOW(), '%%Y-%%m')
AND post_password = ''
AND comment_approved = '1'
AND comment_author != %s
) AS tempcmt
GROUP BY comment_author_email
ORDER BY cnt DESC
LIMIT %d",
'段先森',
5
);
$output .= generate_readers_list('本月评论', $query2, 5);
// 本周评论排行
$query3 = $wpdb->prepare(
"SELECT COUNT(comment_ID) AS cnt, comment_author, comment_author_url, comment_author_email
FROM (
SELECT * FROM $wpdb->comments
LEFT JOIN $wpdb->posts ON ($wpdb->posts.ID = $wpdb->comments.comment_post_ID)
WHERE YEARWEEK(DATE_FORMAT(comment_date, '%%Y-%%m-%%d')) = YEARWEEK(NOW())
AND post_password = ''
AND comment_approved = '1'
AND comment_author != %s
) AS tempcmt
GROUP BY comment_author_email
ORDER BY cnt DESC
LIMIT %d",
'段先森',
5
);
$output .= generate_readers_list('本周评论', $query3, 5);
return $output;
}
add_shortcode('readers_wall', 'readers_wall_shortcode');
2. 在wp-content/themes/主题名称/中创建文件夹css,然后创建 readers-wall.css文件,代码如下:
/* readers-wall.css */
/* 容器样式 */
.readers-section {
margin-bottom: 50px;
/* 隐藏无序列表的默认标记 */
list-style: none;
/* 隐藏下划线 */
border-bottom: none;
padding: 0; /* 移除默认的内边距 */
margin: 0; /* 重置默认外边距,如果需要的话 */
}
.readers-section h2.entry-title {
font-size: 12px;
margin-bottom: 12px;
color: #333;
}
/* 头像列表样式 */
.readers-list {
display: flex;
flex-wrap: wrap;
list-style: none;
padding: 0;
margin: 0;
}
.readers-list li {
list-style-type: none; /* 确保没有列表项前的小圆圈 */
position: relative;
margin: 20px;
width: 50px; /* 调整头像大小 */
height: 55px;
border-bottom: none;/* 隐藏下划线 */
}
.readers-list li a {
display: block;
width: 100%;
height: 100%;
text-align: center;
text-decoration: none;
position: relative;
}
.readers-list li img {
width: 100%;
height: 100%;
border-radius: 50%;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
transition: transform 0.3s ease;
}
.readers-list li a:hover img,
.readers-list li a:focus img {
transform: scale(1.1);
}
/* 悬停信息框样式 */
.readers-list li .tooltip {
visibility: hidden;
opacity: 0;
width: 90px;
background-color: rgba(0, 0, 0, 0.75);
color: #fff;
text-align: center;
border-radius: 6px;
padding: 8px;
position: absolute;
bottom: 60px; /* 头像上方 */
left: 50%;
transform: translateX(-50%);
transition: opacity 0.3s ease;
z-index: 10;
font-size: 12px;
}
.readers-list li .tooltip::after {
content: "";
position: absolute;
top: 100%; /* 箭头指向头像 */
left: 50%;
margin-left: -5px;
border-width: 5px;
border-style: solid;
border-color: rgba(0, 0, 0, 0.75) transparent transparent transparent;
}
.readers-list li:hover .tooltip,
.readers-list li a:focus .tooltip {
visibility: visible;
opacity: 1;
}
/* 响应式设计 */
@media (max-width: 600px) {
.readers-list li {
width: 40px;
height: 40px;
}
.readers-section h2.entry-title {
font-size: 12px;
}
.readers-list li .tooltip {
width: 80px;
font-size: 12px;
}
}
使用方法:
1. 在创建的新页面中插入简码即可
[readers_wall]
2. php中的’段先森’,换成你在blog中的名字,这样可以排除本人评论
3. css中的参数可以根据自己的需求进行调整,不知道具体功能的可以借助AI进行代码标注即可
下面是进阶设置,主要针对美观度进行了微调,以符合我个人的审美取向。仅供参考。
回复可见